En anteriores clases hemos creado los grupos de campos y hemos añadido contenido a los mismos. Es hora de mostrar esos campos en nuestra página web.
Importante en este curso mostraremos los campos en las entradas, por lo que editaremos el archivo «single.php». Si vas a crear campos para diferentes páginas, tipos de contenidos, etc. tendrás que editar los archivos correspondientes.
En la página de Advanced Custom Fields, contamos con una documentación muy buena donde nos detallan todo lo que tenemos que hacer.
En el grupo de campos hemos decidido que este sería un campo de tipo URL. De esta forma, podemos crear un enlace que enlazará directamente a esa url.
El código para obtener el contenido de ese campo sería el siguiente:
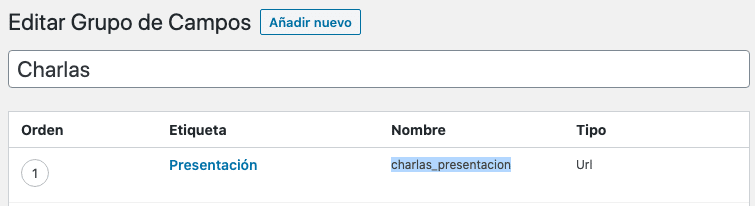
<?php $link = get_field('charlas_presentacion'); ?>
Como podemos ver, tenemos que poner la ID del campo, esto lo encontramos en la sección de grupos de campos.

Ahora que tenemos todos los datos, podemos crear nuestro enlace:
<a href="<?php echo esc_url( $link ); ?>" target="_blank" title="Descargar la presentación">Descargar presentación</a>
Cada una de nuestras entradas mostrará un enlace que dependerá de la url que hayamos puesto en ellas. Todo de forma automática, sin tener que añadir el enlace de forma manual.
El código final quedaría así:
<?php
$link = get_field('charlas_presentacion');
if( $link ):
?>
<a href="<?php echo esc_url( $link ); ?>" target="_blank" title="Descargar la presentación">Descargar presentación</a>
<?php
endif;
?>
Si quisiéramos poder poner de forma dinámica el «title», «target» y «texto» del enlace, podríamos usar el campo personalizado de tipo «Enlace»
Para añadir un vídeo de YouTube, podemos utilizar el embed que nos ofrece. Pero, cuando queremos dar unos estilos concretos, etc. tendríamos que estar personalizando ese embed en cada post.
Sin embargo, si cogemos solo la ID del vídeo, el resto del código será igual en todas las entradas, solo tenemos que cambiar esa ID.
Así que, vamos a coger los datos del campo:
<?php $id = get_field('charlas_youtube_id'); ?>
Y, una vez que lo tenemos, creamos el código del embed y añadimos la variable:
<iframe width="560" height="315" src="https://www.youtube.com/embed/XXXXXXXXXX<?php echo esc_html( $id ); ?>" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Aquí podríamos meterlo todo en un «div», darle estilos, etc. El código completo sería este:
<?php $id = get_field('charlas_youtube_id'); ?>
<iframe width="560" height="315" src="https://www.youtube.com/embed/<?php echo esc_html( $id ); ?>" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>