Cuando instalamos el plugin de Contact Form 7, el plugin nos crea un primer formulario. Este formulario de ejemplo, tiene los campos base que podríamos necesitar a la hora de utilizar un formulario de contacto.

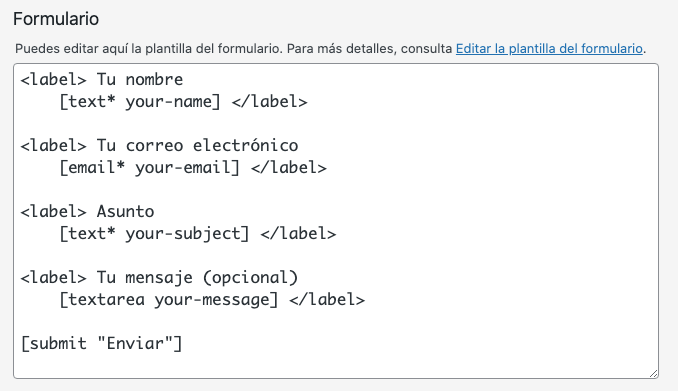
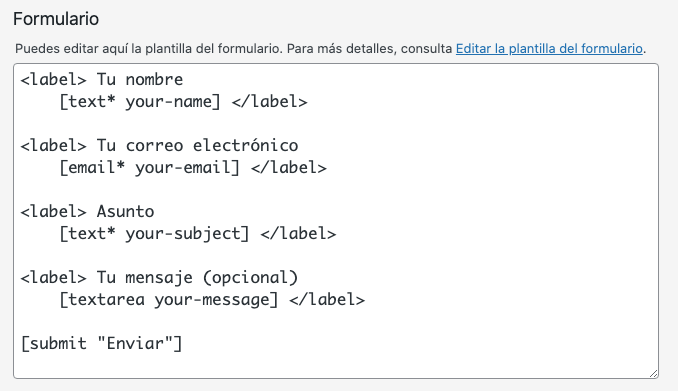
Campos básicos
Entre estos campos básicos, encontramos los siguientes:

- Nombre
- Email
- Asunto
- Mensaje
- Botón para enviar el mensaje
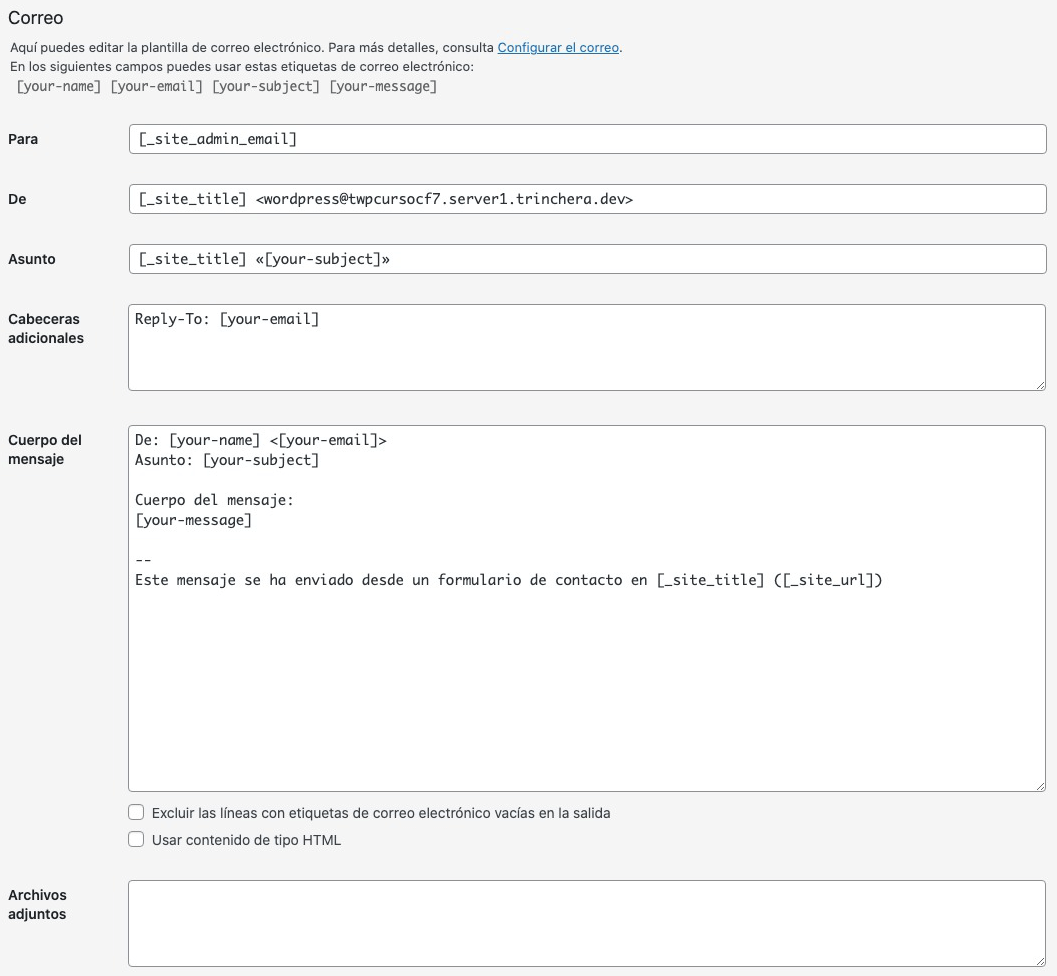
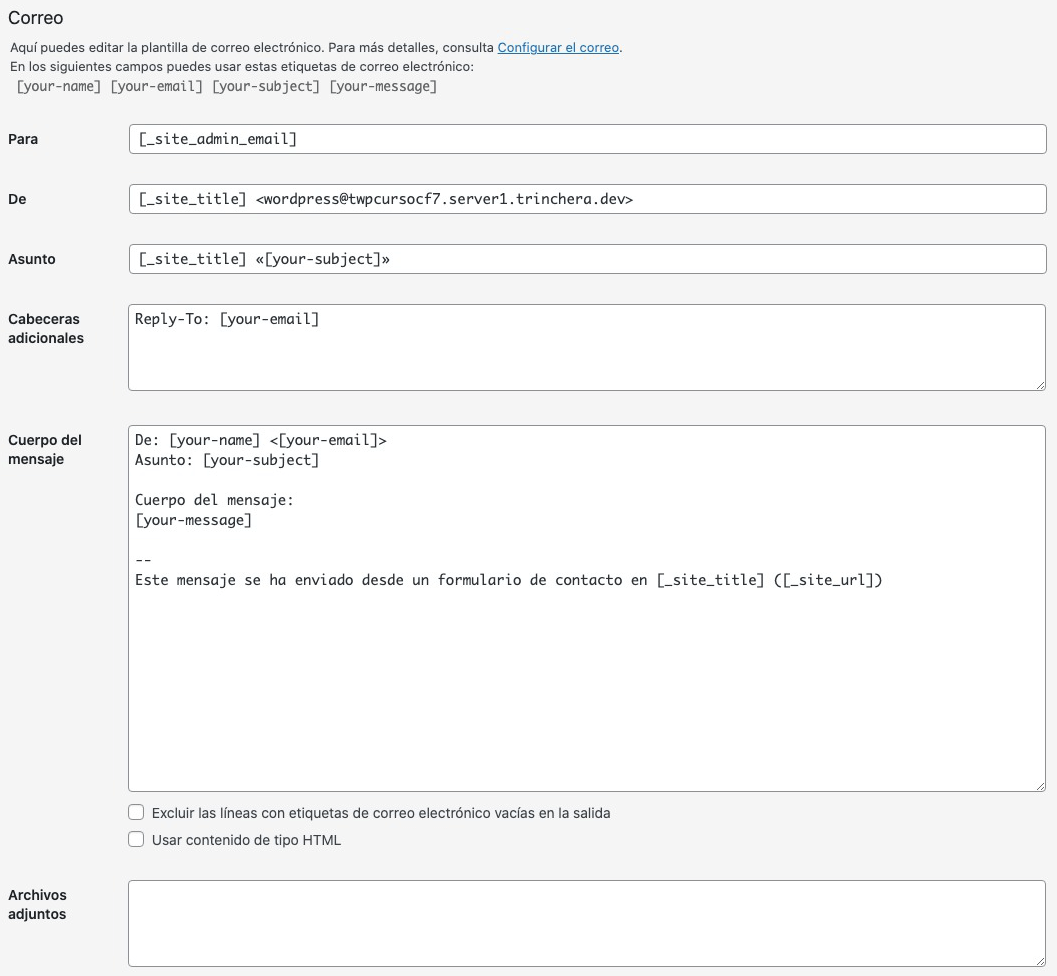
Correo
Una vez tenemos los campos creados, es hora de configurar el correo que se enviará una vez se rellene el formulario.

En esta sección podemos encontrar las siguientes:
- Para: donde definimos a qué email se enviará el contenido del mensaje.
- De: para definir el correo electrónico que envía el mensaje.
- Asunto: el asunto que llevará este email y el que veremos en nuestro gestor de correos.
- Cabeceras adicionales: aquí podemos establecer el «Reply-to» e incluso configuraciones más avanzadas
- Cuerpo del mensaje: este es el contenido que llevará el cuerpo del email. Podemos añadir nuestros propios textos e introducir los contenidos de los diferentes campos del formulario.
- Archivos adjuntos: podemos configurar si se envían archivos adjuntos.
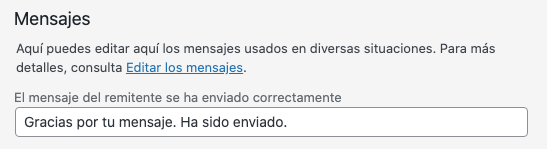
Mensajes

En la sección de mensajes podremos definir qué mensajes se mostrarán. Estos mensajes son los habituales de confirmación, errores, etc.
Mostrarlo en nuestra web
Una vez tenemos el formulario preparado, ya podemos mostrarlo en nuestra página web. Para mostrarlo en la web tenemos dos opciones destacadas:
- Shortcode: un código que podemos poner en la web para que el formulario se muestre.
- Bloque de Gutenberg: Contact Form 7 cuenta con un bloque que nos ayuda a escoger el formulario que queremos mostrar.