¿Quieres poder facturar a través de tu web? Estás de enhorabuena, con los formularios de Contact Form 7, podrás cobrar desde tu web directamente con PayPal y Stripe.
Para poder hacer esto, utilizaremos el plugin: Contact Form 7 – PayPal & Stripe Add-on

Una vez hemos instalado y activado el plugin, veremos que nos han aparecido dos enlaces en el menú principal, bajo la sección de Contacto.

Lo primero que tendríamos que hacer es gestionar los ajustes para poder conectar los formularios con nuestras cuentas.

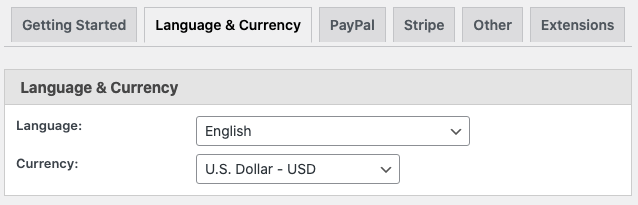
Una de las opciones que tenemos es la de gestionar el idioma y la moneda que queremos utilizar.

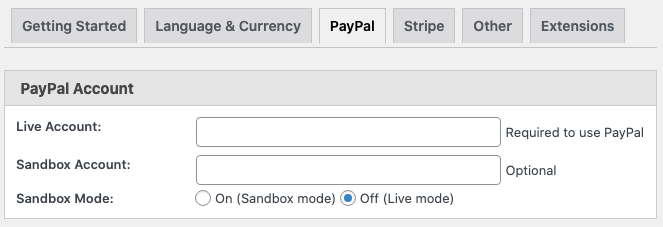
Con PayPal podemos gestionar los siguientes ajustes:

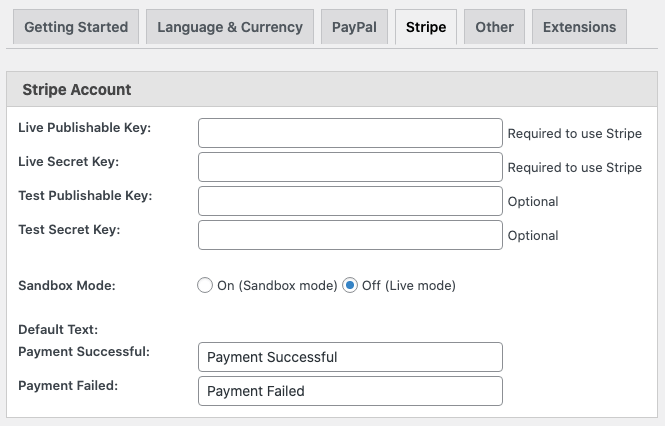
En cuanto a Stripe, esto es lo que podemos gestionar:

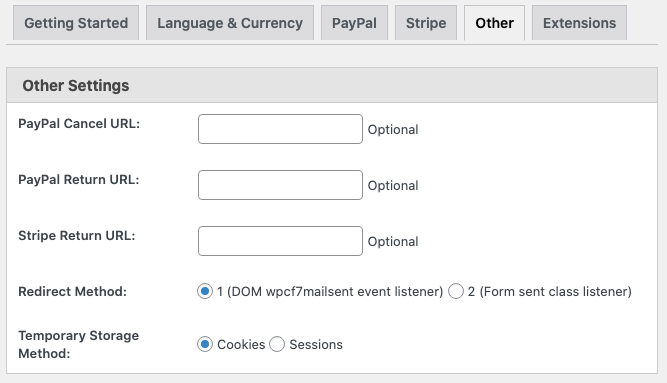
Estas son las opciones que tenemos:
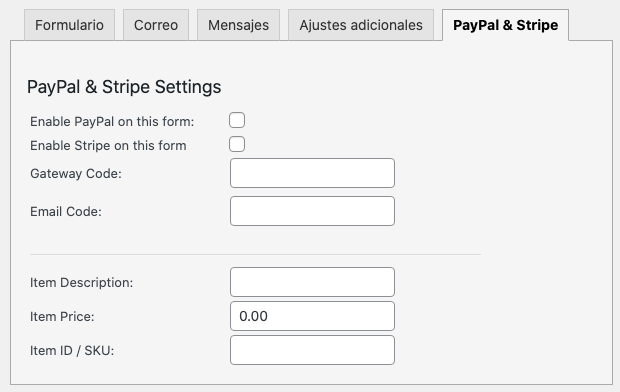
Ya tenemos todo configurado, es hora de añadir las opciones de pago a nuestros formularios. Si vamos a nuestros formularios, veremos que ahora tenemos una nueva pestaña disponible «PayPal & Stripe».

En esta pestaña encontramos las siguientes opciones:
Enable PayPal on this form: nos permite activar la conexión con PayPal en este formulario.
Enable Stripe on this form: nos permite activar la conexión con Stripe en este formulario.
Getaway Code: es necesario si vamos a utilizar las dos pasarelas de pago a la vez en este formulario. Para ello tenemos que crear un campo de tipo «menú desplegable» y configurarlo de la siguiente forma (el nombre del campo puede ser el que tú quieras). Después, pondrás el nombre del campo en este campo de Gateway:
[select metodo-pago "Pagar con PayPal|paypal" "Pagar con Stripe|stripe"]
Email Code (opcional): es el email que le pasarás a Stripe para que cree el cliente.
Item Description (opcional): descripción del producto/servicio.
Item Price: PayPal permite que sea «0.00» para que así el usuario pueda poner el precio que quiera. Stripe no lo permite y requiere poner un precio.
Item ID / SKU (opcional): este sería la «ID» del producto/servicio, es opcional.
Este plugin cuenta con unos plugins pro que hacen que puedas sacar más provecho a esta funcionalidad: