Hay veces que necesitamos crear formularios con muchos campos, pero que no todos los campos se tengan que mostrar a la vez. En algunas situaciones necesitamos que los campos aparezcan/desaparezcan dependiendo de las respuestas del usuario.
Gracias al plugin Contact Form 7 – Conditional Fields, podremos crear este tipo de campos condicionales.

Una vez hemos instalado y activado el plugin, nos aparecerá un enlace en el menú: Contacto » Conditional Fields
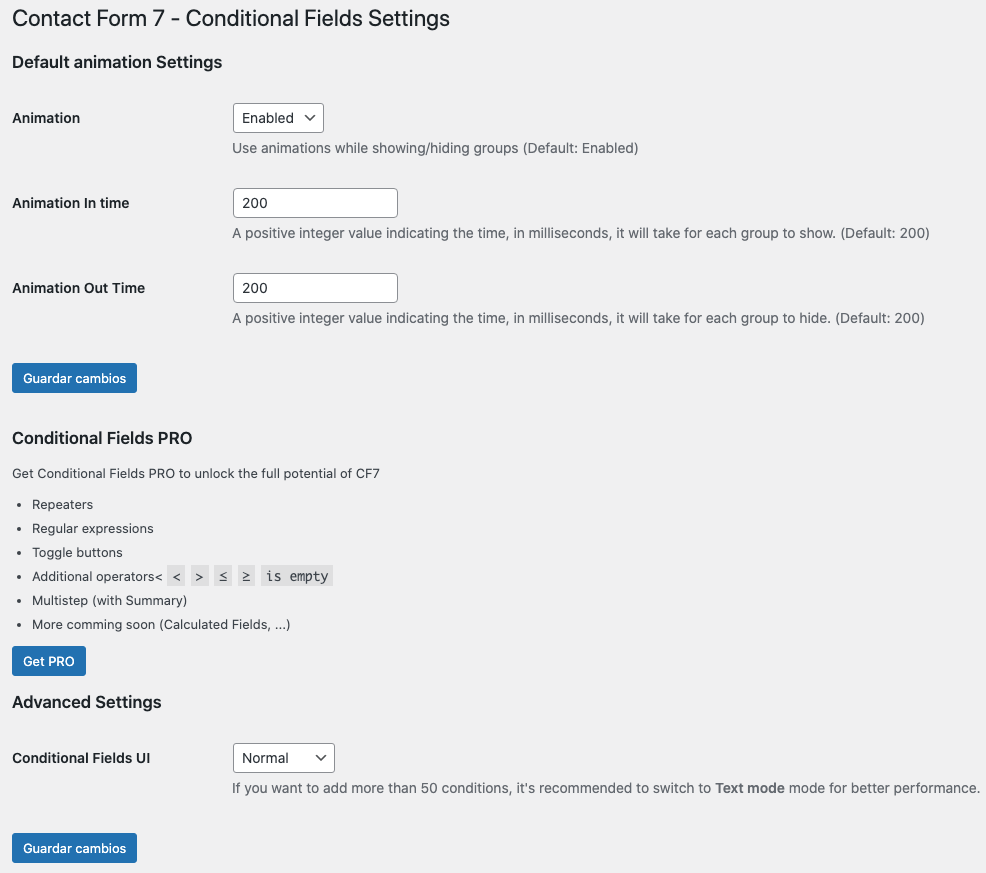
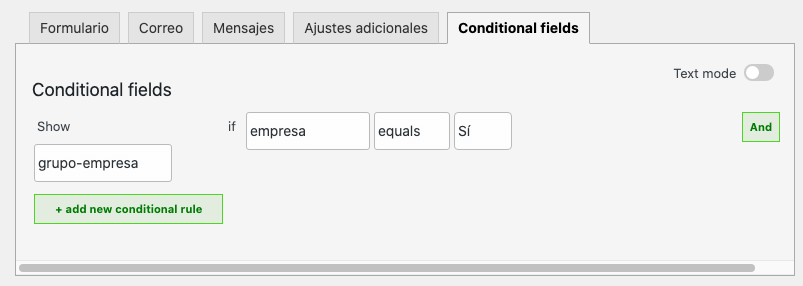
En esta página encontramos lo siguiente:

Entre estos ajustes tenemos:
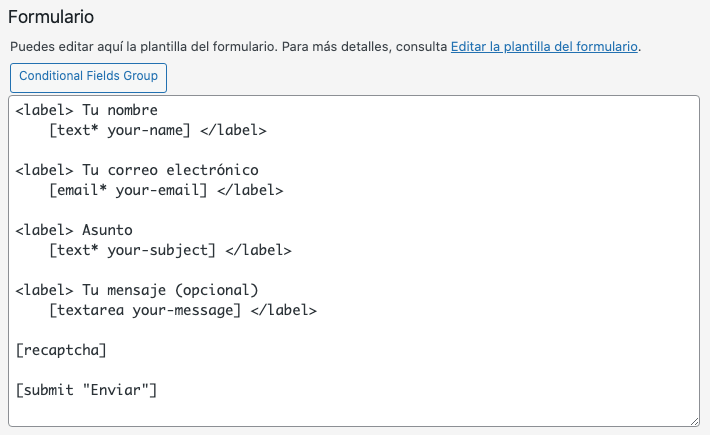
A la hora de crear/editar uno de nuestros formularios, ahora nos aparecerá un grupo de campos llamado «Conditional Fields Group»

Este campo nos crea una especie de «grupo» donde podremos añadir los textos y campos que querramos. Funcionará como una especie de «contenedor».
Para este ejemplo, haremos lo siguiente:
<label> ¿Eres empresa?
[checkbox empresa use_label_element "Sí"]</label>
[group grupo-empresa]
<label> Nombre de la empresa
[text empresa-nombre]</label>
<label> Teléfono
[text empresa-telefono]</label>
[/group]
Los campos que están dentro del grupo «grupo-empresa» no estarán visibles en nuestra web.

Una vez tenemos «el gatillo» y los «campos ocultos», tenemos que crear la funcionalidad que hará que estos campos aparezcan cuando el checkbox sea marcado.

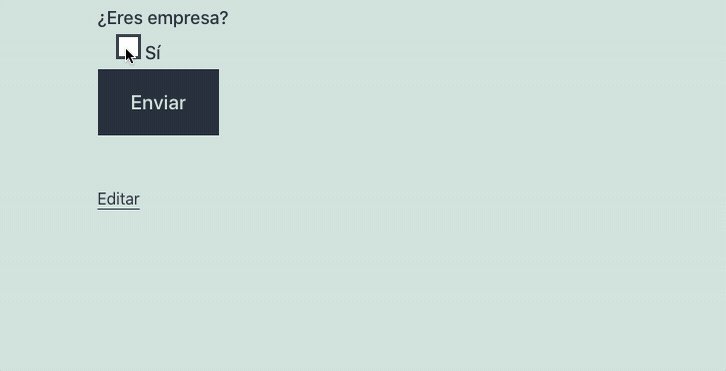
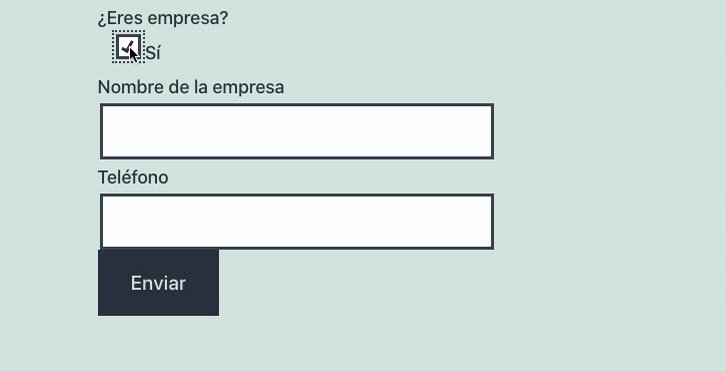
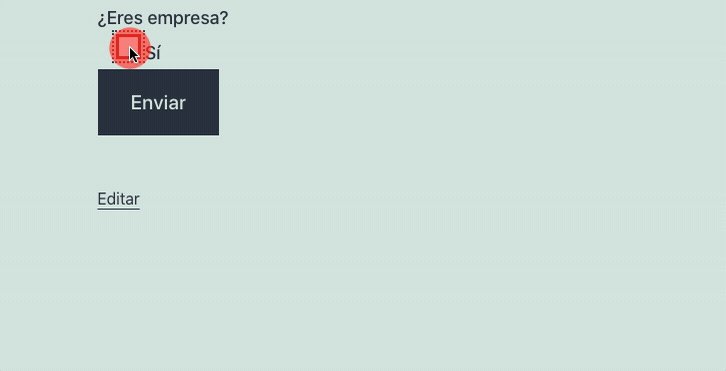
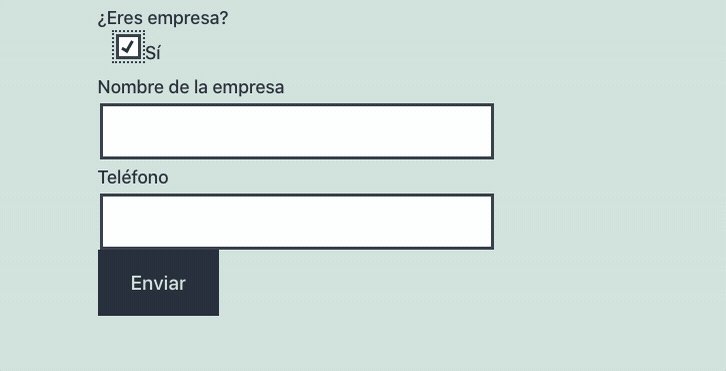
Una vez lo hemos configurado, tendremos el campo condicional funcionando: